Cara Membuat Contact Form (Contact Us) Keren di Blogger

Cara membuat contact form (contact us) keren di blogger - Contact form merupakan pesan email singkat pengunjung kepada admin, guna untuk menanyakan sesuatu hal. Bisa mengenai artikel yang salah, error, saran atau laporan lainnya.
Jelasin lagi kak, masih belum ngerti nih :DFormulir kontak itu seperti laporan. Misalnya, kalau ada yang ngelapor, maka laporan tersebut akan ditindak lanjuti secara serius. Jadi, jika sobat saki belum membuat formulir kontak di blog, silahkan dibuat, agar blog sobat saki menjadi lebih baik dan menyenangkan. Karna selain untuk pesan, pengunjung pun akan lebih akrab dengan sobat saki jika terjadi komunikasi atau respon cepat dari si admin. Dan untuk panduan membuatnya, sobat saki bisa mengikuti langkah-langkahnya dibawah ini.
1. Cara Membuat Contact Form (Contact Us) Keren di Blogger
#1. Masuk blogger.#2. Pilih menu tata letak.

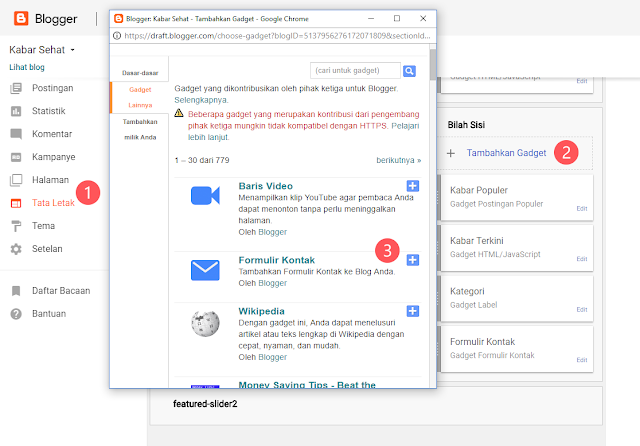
#3. Lalu tambahkan widget formulir kontak di menu tata letak dibagian bilah sisi > kliktambahkan gadget > setelah menu terbuka, pilih formulir kontak > kemudian langsung saja klik Simpan.

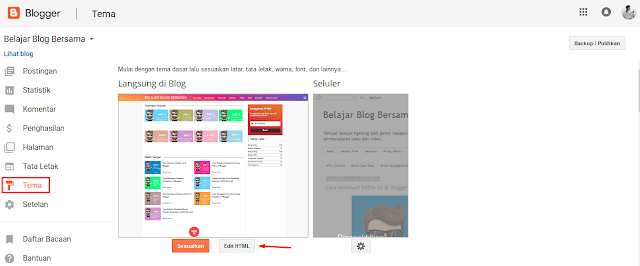
Silahkan lewati langkah ini jika di blog sobat saki sudah menambahkanwidget formulir kontak.#4. Selanjutnya, klik menu tema > klik tombol edit html.

#5. Kemudian tambahkan kode CSS Seperti gambar di bawah ini sebelum </head>

<style type='text/css'>
#ContactForm1,#ContactForm1 br{display:none}
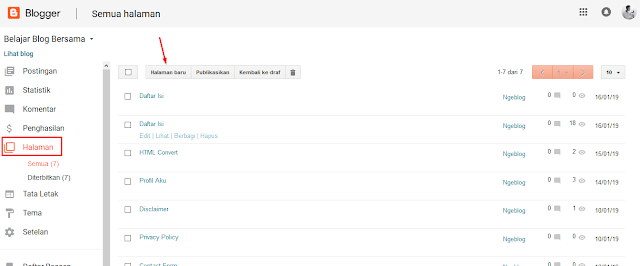
</style>#7. Selanjutnya klik menu halaman > Klik tombol halaman baru.

#8. Tambahkan kode di bawah ini pada tab HTML post.

<form name="contact-form">
<div class='formcolumn1'>
<input id="ContactForm1_contact-form-name" name="name" placeholder='Name' size="30" type="text" value="" />
</div>
<div class='formcolumn2'>
<input id="ContactForm1_contact-form-email" name="email" placeholder='Email' size="30" type="text" value="" />
</div>
<div class='formcolumn3'>
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder='Message' rows="7"></textarea>
</div>
<div class='formcolumn4'>
<input class="ripplelink" id="ContactForm1_contact-form-submit" type="button" value="Send Now" />
</div>
<div style="max-width: 100%; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<style scoped="" type="text/css">
#ContactForm1,#comments{display:none}
#ContactForm1_contact-form-name,#ContactForm1_contact-form-email{display:inline-block;width:100%;height:auto;margin:10px auto;padding:14px;background:#fff;color:#222;border:1px solid rgba(0,0,0,0.08)}
#ContactForm1_contact-form-email-message{font-family:'Roboto';width:100%;height:250px;margin:10px auto;padding:14px;background:#fff;color:#222;border:1px solid rgba(0,0,0,0.08)}
#ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{background:#fff;outline:none;border-color:rgba(0,0,0,0.18)}
#ContactForm1_contact-form-submit{background:#fff;color:#5f6368;font-size:16px;width:161px;height:45px;float:left;padding:0 0 0 20px;margin:10px 0 3px 5px;cursor:pointer;border:none;border-radius:24px;box-shadow:0 1px 2px 0 rgba(60,64,67,0.302),0 1px 3px 1px rgba(60,64,67,0.149);transition:box-shadow .08s linear,min-width .15s cubic-bezier(0.4,0.0,0.2,1)}
.formcolumn4{position:relative}
.formcolumn4:before{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglX5LQzdy_yeriNWLIG2Ta7TbmwvndngNnOtWjTogbDp6Jak2swXUCuW0Zw_5pF9ahRpAt-IzZSuh9iuVSwogDq1raEwtHywrSMOWP6KAbXLE85topgFozHsg6_J2ztuHOPT9T0EbaVEdg/s1600/mailme.png);background-position:center;background-repeat:no-repeat;background-size:20px;content:'';display:block;height:63px;width:32px;position:absolute;z-index:1;left:15px;top:0}
#ContactForm1_contact-form-submit:hover{background:#fafafb;box-shadow:0 1px 3px 0 rgba(60,64,67,0.302),0 4px 8px 3px rgba(60,64,67,0.149)}
#ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{margin-top:35px}
form{color:#888}
.formcolumn1,.formcolumn2{float:left;width:50%}
.formcolumn1,.formcolumn2{margin:0 0 10px 0;padding:0 10px 0 0}
.formcolumn2{padding:0 0 0 10px}
@media only screen and (max-width:768px){.formcolumn1,.formcolumn2{width:100%;padding:0}}</style>#9. Edit juga Setelan entri pada menu pilihan > ikuti langkahnya seperti gambar dibawah > selesai.

#10. Bagi yang mengoptimasi blognya dengan menyembunyikan CSS dan Java Script di blogger. Tambahkan kode dibawah ini tepat di bawah kode pada langkah sebelumnya.
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '7342017194742683056';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d7342017194742683056','//www.koridoo.com/','7342017194742683056');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '7342017194742683056', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]>
</script>#11. Ganti semua kode yang ditandai diatas dengan URL dan ID blog sobat saki. ID blog bisa kita dapatkan saat kita membuka blog dan akan tampil pada tab browser seperti gambar dibawah ini.

#12. Jika sudah ditambahkan klik tombol publikasikan dan selesai.
Itulah cara terbaru menambahkan cara membuat contact form (contact us) keren di blogger. Diharapkan pemasangan contact form di blog aku ini, mendapatkan email kenalan seorang lelaki tampan. Yang baik. Dan mau memberi nomor contact whatsappnya untuk diajak video call'an hahaha. Terima kasih.
0 Response to "Cara Membuat Contact Form (Contact Us) Keren di Blogger"
Post a Comment